![]()
TEIL II
Rund um den Kaufprozess
Der eigentliche Kaufprozess ist das Herzstück des Onlineshops. Durch Werbung in Online- und Offlinemedien locken Sie den potenziellen Kunden in Ihren Online-shop. Nun liegt es an der richtigen Aufbereitung der Informationen, an der Preisgestaltung, an der Produktdarstellung und nicht zuletzt am gesamten Checkout-Prozess – vom Warenkorb über Adressangaben, Auswahl der Zahlungsarten und der letzten Bestätigungsseite –, ob der Interessent zum Kunden wird.
Vergleichen Sie es mit dem Kauferlebnis im Einzelhandel: Der Kunde betritt das Geschäft, sucht und findet das gewünschte Produkt (oder eine Alternative), geht zur Kasse, bezahlt und verlässt das Ladenlokal.
Bei jedem Schritt, sowohl im Einzelhandel als auch im Onlineshop, hat der Interessent die Möglichkeit, das Produkt wieder ins Regal zu legen bzw. die Webseite zu verlassen und sich gegen den Kauf zu entscheiden.
Im Vergleich zum Einzelhandel ist die Kaufabbruchquote im E-Commerce deutlich höher. Nur 3 % der Besucher von Onlineshops kaufen im Schnitt auch dort. Die restlichen 97 % werden abgelenkt, sind mit der Darstellung, den gelieferten Informationen oder den angebotenen Versand- und Zahlungsoptionen nicht zufrieden und machen sich trotz der vorhandenen Kaufbereitschaft auf die Suche nach einem Alternativanbieter, der meist nur wenige Klicks entfernt ist.
Die Aufgabe des Shopbetreibers besteht darin, möglichst viele Interessenten innerhalb kürzester Zeit durch den Checkout-Prozess zu lotsen und zu Käufern zu machen.
Teil II widmet sich daher dem Shopdesign, der Produktdarstellung und dem Checkout-Prozess.
![]()
KAPITEL 9
Shopdesign und -struktur
In diesem Kapitel:
• Desktop, Tablet und Mobile
• Klare Strukturierung
• Basis-Shoplayout
• Navigation
• Startseite
• Kategorieseite
Dem Design des Shops kommt eine entscheidende Rolle beim Erfolg Ihres E-Commerce-Projekts zu. Der Onlineshop soll nicht nur schön aussehen – wobei die subjektive Schönheit von Onlineshops natürlich im Auge des Betrachters liegt –, er muss vor allem funktionell sein und dem vom Käufer gelernten Verhalten entsprechen, z. B. durch die Positionierung von Logo, Warenkorb und Buybox.
Das Design Ihres Onlineshops muss dem Shopbesucher die Orientierung ermöglichen, Vertrauen in Sie, Ihre Produkte und Ihre Verlässlichkeit als Verkäufer schaffen und den sprichwörtlichen ersten Eindruck vermitteln.
Die subjektive Schönheit des Webdesigns ist an dieser Stelle nicht gemeint. Ganz objektiv lässt sich messen, dass bestimmte Elemente, Anordnungen oder Farben die Conversion-Rate, also die Anzahl der abgeschlossenen Kaufvorgänge im Verhältnis zur Anzahl der Besucher im Onlineshop, deutlich beeinflussen können. Der allgemeine Leitspruch »form follows function« (erst die Funktionalität, dann das Design) ist gerade im E-Commerce mit Zahlen belegbar.
Zusammen mit Ihrer Agentur sollten Sie ein Layout entwickeln, das den allgemeinen Regeln der Shopgestaltung und der Usability folgt und vor allem einen professionellen Eindruck hinterlässt. Natürlich soll das Design auch Ihnen persönlich gefallen. Wichtiger als Ihr eigener Geschmack ist aber der Eindruck, den der Shop bei Ihren Shopbesuchern hinterlässt, denn aus den Besuchern sollen Käufer und aus Käufern sollen Stammkunden werden.
Auch das Design von Onlineshops unterliegt Moden und Trends. Große Bilder erhielten beispielsweise erst mit schnelleren Internetanschlüssen und größerer Bandbreite im mobilen Bereich Einzug. Noch vor wenigen Jahren waren kleine Bildgrößen (hinsichtlich Abmessungen, Detailreichtum und Dateigröße) oberstes Credo, weil der Benutzer nicht zu lange auf den Aufbau der Internetseite warten wollte und sollte. Heute sind große Bilder mit höchster Zoomstufe en vogue. Wie in Stein gemeißelt war die Aufteilung Produktbild – Produktinformationen – Buybox.
Bis einige große Onlineshops die Konversionsrate und die Lupe nahmen und fortan das Produktbild in den sprichwörtlichen Mittelpunkt der Produktdetailseite rückten. Wie lange diese Trends Bestand haben, ist nicht absehbar. Aber es schadet nicht, immer mal wieder einen Blick auf die Branchenriesen zu werfen.
Desktop, Tablet und Mobile
In diesem Kapitel widmen wir uns dem gesamten Kaufprozess im Onlineshop. Unsere Beispiele beziehen sich alle auf die Desktop- und Tabletversion. Die mobile Version, also für die Ansicht auf Smartphones, nehmen wir explizit aus. Diese folgt ganz anderen Regeln von Technik, Design und Usability. Diese Regeln bewegen sich bedingt durch den geringen Platz auf iPhone & Co. in so engen Grenzen, dass Sie hier meist sowieso keine Anpassungsmöglichkeiten haben. Die Umsetzung der Inhalte des Onlineshops vom Desktop auf kleinen Smartphone-Bildschirm übernimmt die Shopsoftware.
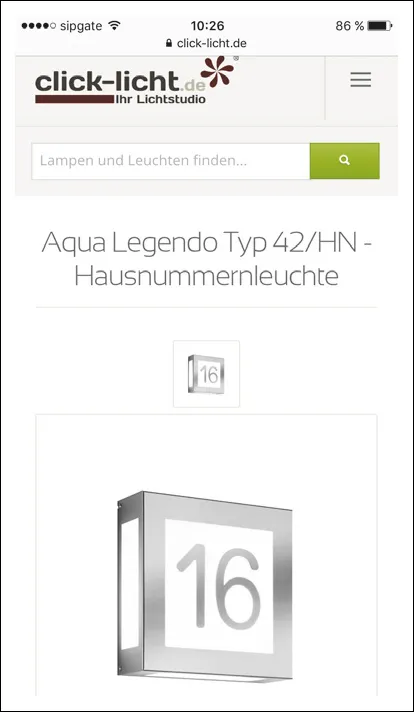
Abbildung 9-1: Produktdetailseite auf www.click-licht.de in der Smartphoneversion
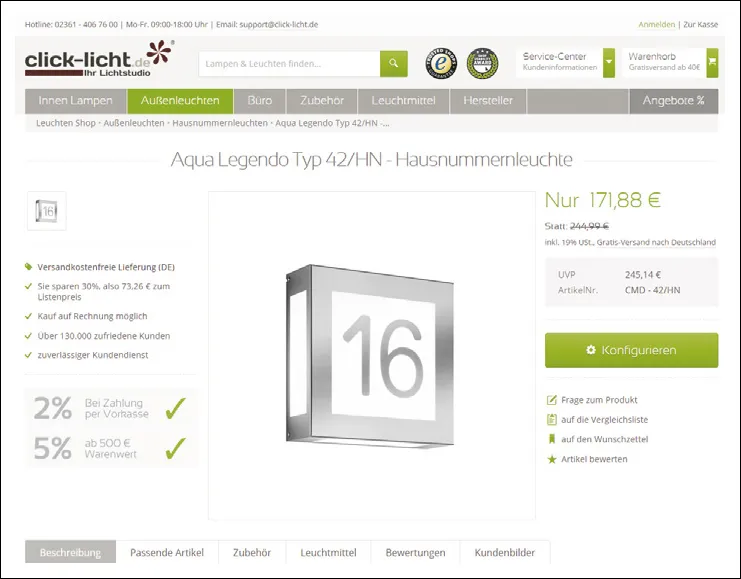
Abbildung 9-1 und Abbildung 9-2 zeigen die gleiche Produktdetailseite aus dem Onlineshop www.click-licht.de, einmal in der Desktopversion, einmal auf dem Smartphone. Die Informationen werden bedingt durch den engen Viewport nicht mehr nebeneinander, sondern untereinander angeordnet. Die Navigation wird hinter dem sogenannten Sandwich (die drei waagerechten Striche rechts oben) konsolidiert, einzelne Informationen, wie z. B. die weiteren Produktempfehlungen verschwinden ganz. Die Anordnung der einzelnen Elemente wird durch die Programmierung der Shopsoftware, in diesem Fall JTL-Shop 4, vorgegeben.
Tipp
Viewport bezeichnet den Sichtbereich, der auf unterschiedlichen Endgeräten, Bildschirmen und Auflösungen zur Verfügung steht. Der Viewport ändert sich gerade bei mobilen Geräten, abhängig von der Geräteklasse und auch der Geräteausrichtung (Porträt- oder Landscapeansicht).
Abbildung 9-2: Produktdetailseite auf www.click-licht.de in der Desktopversion
Endgeräte im Onlinemarketing
Es ist nicht ungewöhnlich, dass Kunden im Rahmen eines Einkaufs den Onlineshop auf verschiedenen Endgeräten betrachten. Funktionen wie »HandOff« von Apple sind dabei eine technisch unterstützte Variante. So können Webseiten, die Sie auf dem iPhone öffnen, nahtlos auch auf dem iPad oder Mac geöffnet werden, ohne, dass Sie die Adresse im Browser neu eingeben müssen. Diese technische Umsetzung ist dabei nur die logische Schlussfolgerung aus einem sich stetig ändernden Nutzerverhalten.
In der Anfang 2016 erschienenen Studie »Newslettermarketing für Onlineshops« (www.kollewe.com/newslettermarketing-fuer-onlineshops-studie, ISBN 978-3-98172 6909) haben wir herausgefunden, dass je nach Zielgruppe bis zu 50 % aller verschickten Newsletter und Transaktionsmails zuerst auf dem Smartphone geöffnet und gelesen werden. Eine signifikante Gruppe wechselt zwar für nähere Informationen dann zum Tablet oder Desktop-PC. Nicht zu unterschätzen ist aber die Anzahl derer, die direkt aus dem Newsletter heraus zum Onlineshop wechseln und dort dann unter Umständen auch einkaufen.
Unbestritten wächst der Umsatzanteil auf den kleinen Bildschirmen kontinuierlich an. Für neue Onlineshops sollte eine für Smartphones optimierte Darstellung daher Pflicht sein. Aber es gibt natürlich auch eine Reihe von bestehenden Onlineshops, die bisher über kein responsives Template verfügen.
Mobile Commerce – lohnt sich die Investition?
Nochmal: Für neue Onlineshops stellt sich die Frage überhaupt nicht. Neu entwickelte Onlineshops sollten auf jeden Fall über eine mobile Version verfügen, die sich automatisch optimal an das Endgerät anpasst. Was ist aber mit den Onlineshops, die bereits bestehen? Lohnt sich die Investition in ein mobiles Template?
Um diese Frage beantworten zu können, müsste man zunächst die jeweiligen Statistiken auseinandernehmen, die den Studien und Artikeln, die mobile Commerce und responsives Design für Onlineshops als »must have« deklarieren. Sicherlich steigen die Umsätze im mobilen Segment rasant, wenn man die Zahlen des kompletten Onlinemarkts zugrunde legt. Aber sind die Zahlen immer noch genauso beeindruckend, wenn man allein die Umsätze aus den Bereichen MP3, Apps, E-Books und Co. herausrechnet?
Desktop, Tablet, Smartphone
Die Frage nach der Geräteklasse müsste in den Umfragen und Statistiken öfter und deutlicher herausgestellt werden. Wie hoch ist der Umsatzanteil auf Smartphones, insbesondere wenn man dort den Umsatz digitaler Güter (siehe oben) und den Umsatz, der über native Apps (also nicht über den eigentlichen Onlineshop) generiert wird, herausrechnet? Beide Fragen bleiben oft unbeantwortet. Genauso wie die Frage, was so ein responsives Design für Onlineshops eigentlich kostet.
Eine kurze Stichprobe zeigt, dass die deutschen Top-Ten-Onlineshops natürlich über Shopversionen verfügen, die auch auf iPhone & Konsorten optimal ...