![]()
KAPITEL 1
Einleitung
Datenvisualisierung ist teils Kunst und teils Wissenschaft. Die Herausforderung besteht darin, die Kunst richtig zu machen, ohne die Wissenschaft falsch zu machen, und umgekehrt. Eine Datenvisualisierung muss in erster Linie die Daten präzise darstellen. Sie darf nicht irreführen oder verfälschen. Wenn eine Zahl doppelt so groß ist wie eine andere, beide Zahlen in der Abbildung aber ungefähr gleich aussehen, dann ist die Darstellung falsch. Gleichzeitig soll eine Datenvisualisierung ästhetisch ansprechend sein. Optisch gelungene Präsentationen unterstreichen die Aussagekraft der Datenvisualisierung. Wenn eine Abbildung störende Farben, unausgewogene visuelle Elemente oder andere ablenkende Merkmale enthält, fällt es dem Betrachter schwerer, das Diagramm richtig zu interpretieren.
Meiner Erfahrung nach wissen Wissenschaftler häufig (wenn auch nicht immer!), wie man Daten visualisiert, ohne dass die Darstellung grob irreführend ist. Möglicherweise haben sie jedoch keinen ausgeprägten Sinn für visuelle Ästhetik und treffen versehentlich Entscheidungen, die ihre gewünschte Botschaft beeinträchtigen. Designer hingegen können optisch ansprechende Darstellungen erstellen, gehen aber mit Daten zu leichtfertig um. Mein Ziel ist es, beiden Gruppen nützliche Informationen zur Verfügung zu stellen.
In diesem Buch versuche ich, die wichtigsten Prinzipien, Methoden und Konzepte abzudecken, die zur Visualisierung von Daten für Veröffentlichungen, Berichte oder Präsentationen erforderlich sind. Da die Datenvisualisierung ein weites Feld ist und in seiner weitesten Definition auch Themen wie schematische technische Zeichnungen, 3D-Animationen und Benutzeroberflächen umfassen kann, musste ich den Umfang notwendigerweise einschränken. Ich befasse mich speziell mit statischen Visualisierungen, sei es in gedruckter Form, online oder als Folien. Das Buch behandelt keine interaktiven Bilder oder Filme, außer in einem kurzen Abschnitt in Kapitel 16. Deshalb werde ich in diesem Buch die Wörter »Visualisierung« und »Abbildung« abwechselnd verwenden.
Auch enthält das Buch keine Anleitungen, wie Sie Abbildungen mit vorhandener Visualisierungssoftware oder Programmierbibliotheken erstellen. Die kommentierte Bibliografie am Ende des Buchs enthält Verweise auf geeignete Texte zu diesen Themen.
Das Buch ist in drei Teile gegliedert. Der erste Teil, »Von den Daten zur Visualisierung«, beschreibt verschiedene Arten von Plots und Diagrammen, z.B. Balkendiagramme, Streudiagramme und Kreisdiagramme. Der Schwerpunkt liegt hier auf dem wissenschaftlichen Teil der Visualisierung. In diesem Teil diskutiere ich einen Kernsatz von Darstellungen, auf die Sie wahrscheinlich in Veröffentlichungen stoßen werden und/oder die Sie in Ihrer eigenen Arbeit benötigen. Ich verzichte bewusst darauf, mit einem enzyklopädischen Ansatz jede Art von Visualisierung vorzustellen. Bei der Organisation dieses Teils habe ich versucht, Visualisierungen nach der Art der von ihnen übermittelten Botschaft zu gruppieren und nicht nach der Art der darzustellenden Daten. In statistischen Texten wird die Datenanalyse und -visualisierung häufig nach den vorliegenden Datentypen erörtert, wobei das Material nach Anzahl und Typ der Variablen (eine kontinuierliche Variable, eine diskrete Variable, zwei kontinuierliche Variablen, eine kontinuierliche und eine diskrete Variable usw.) organisiert wird. Ich glaube, dass nur Statistiker diese Form der Organisation hilfreich finden.
Die meisten anderen Menschen gehen von den Aussagen aus, die sie vermitteln wollen – wie groß etwas ist, aus welchen Teilen es sich zusammensetzt, wie es sich auf etwas anderes bezieht und so weiter.
Im zweiten Teil, »Prinzipien des Graphen-Designs«, werden verschiedene Entwurfsprobleme behandelt, die beim Zusammenstellen von Datenvisualisierungen auftreten. Der primäre, aber nicht ausschließliche Schwerpunkt liegt auf dem gestalterischen Aspekt der Datenvisualisierung. Sobald wir den geeigneten Diagrammtyp für unseren Datensatz ausgewählt haben, müssen wir Entscheidungen über die optischen Elemente wie Farben, Symbole und Schriftgrößen treffen. Diese Auswahlmöglichkeiten können sich sowohl auf die Klarheit als auch auf die Eleganz einer Visualisierung auswirken. Die Kapitel in diesem zweiten Teil befassen sich mit den häufigsten Problemen, die in der Praxis wiederholt auftreten.
Der dritte Teil, »Verschiedene Themen«, behandelt einige verbleibende Aspekte, die nicht in die ersten beiden Teile passten. Hier werden Dateiformate erläutert, die häufig zum Speichern von Bildern und Plots verwendet werden. Darüber hinaus werden Überlegungen zur Auswahl der Visualisierungssoftware und zum Platzieren einzelner Abbildungen im Kontext eines größeren Dokuments angestellt.
Hässliche, schlechte und falsche Abbildungen
In diesem Buch zeige ich häufig verschiedene Versionen derselben Abbildungen. Einige dienen als Beispiele für die Erstellung einer guten Visualisierung, andere als abschreckende Beispiele für das, was man vermeiden sollte.
Um Ihnen eine einfache optische Richtlinie zu geben, welche Beispiele vorzugsweise verwendet und welche vermieden werden sollten, bezeichne ich problematische Abbildungen als »hässlich«, »schlecht« oder »falsch« (Abbildung 1-1):
Hässlich
Eine hässliche Abbildung weist gestalterische Probleme auf, ist aber ansonsten klar und informativ.
Schlecht
Eine schlechte Abbildung ist problematisch im Hinblick darauf, wie sie wahrgenommen wird. Beispielsweise ist sie unklar, verwirrend, übermäßig kompliziert oder irreführend.
Falsch
Bei einer falschen Abbildung stimmt etwas mit der Mathematik nicht. Sie ist damit objektiv und inhaltlich falsch.
Abbildung 1-1: Beispiele für hässliche, schlechte und falsche Abbildungen. (a) Ein Balkendiagramm mit drei Werten (A = 3, B = 5 und C = 4). Dies ist eine vernünftige Visualisierung ohne größere Mängel. (b) Eine hässliche Version von Diagramm (a): Während die Abbildung technisch korrekt ist, ist sie nicht ästhetisch ansprechend. Die Farben sind zu hell und nicht brauchbar. Das Hintergrundraster ist zu stark ausgeprägt. Der Text wird mit drei verschiedenen Schriftarten in drei verschiedenen Größen angezeigt. (c) Eine schlechte Version von Diagramm (a): Jeder Balken wird mit einer eigenen Y-Achsenskala angezeigt. Da die Skalen nicht ausgerichtet sind, wirkt die Abbildung irreführend. Man kann leicht den Eindruck gewinnen, dass die drei Werte näher beieinanderliegen, als es tatsächlich der Fall ist. (d) Eine falsche Version von Diagramm (a): Ohne eine explizite y-Achsenskala können die durch die Balken dargestellten Zahlen nicht ermittelt werden. Die Balken scheinen die Längen 1, 3 und 2 zu haben, obwohl die angezeigten Werte 3, 5 und 4 sein sollen.
Gute Abbildungen kennzeichne ich nicht ausdrücklich. Jede Abbildung, die nicht als fehlerhaft gekennzeichnet ist, kann also zumindest als akzeptabel angesehen werden: als eine Abbildung, die informativ ist, ansprechend aussieht und so gedruckt werden kann, wie sie ist. Beachten Sie, dass es bei guten Abbildungen immer noch Qualitätsunterschiede gibt und einige besser sind als andere.
Ich gebe im Allgemeinen meine Gründe für bestimmte Bewertungen an, aber einige sind Geschmackssache. Generell ist die »hässliche« Bewertung subjektiver als die »schlechte« oder »falsche« Bewertung. Darüber hinaus ist die Grenze zwischen »hässlich« und »schlecht« fließend. Manchmal können schlechte Designentscheidungen die menschliche Wahrnehmung bis zu einem Punkt beeinträchtigen, an dem eine »schlechte« Bewertung angemessener ist als eine »hässliche« Bewertung. Auf alle Fälle ermutige ich Sie, Ihren eigenen Blickwinkel zu entwickeln und meine Entscheidungen kritisch zu bewerten.
![]()
TEIL I
Von den Daten zur Visualisierung
![]()
KAPITEL 2
Datenvisualisierung: die Darstellung von Daten gestalten (Aesthetics)
Wenn wir Daten visualisieren, nehmen wir Datenwerte und wandeln sie systematisch und logisch in visuelle Elemente um, aus denen die endgültige Abbildung besteht. Obwohl es viele verschiedene Arten von Datenvisualisierungen gibt und auf den ersten Blick ein Streudiagramm, ein Kreisdiagramm und eine Heatmap nicht viel gemeinsam zu haben scheinen, können all diese Visualisierungen mit einer gemeinsamen Sprache beschrieben werden, indem Datenwerte in Tintenkleckse auf Papier oder farbige Pixel auf einem Bildschirm umgewandelt werden. Die wichtigste Erkenntnis ist die folgende: Alle Datenvisualisierungen ordnen Datenwerte quantifizierbaren Merkmalen zu, die in der resultierenden Grafik dargestellt werden.
Diese Merkmale bezeichnen wir als Aesthetics, deren Bedeutung mit dem deutschen Begriff »Ästhetik« höchst unzureichend wiedergegeben wäre. Im Weiteren verwenden wir daher den englischen Fachbegriff, der letztlich jene Gestaltungsmerkmale meint, mit der die Datenwerte in der Grafik visualisiert werden.
Aesthetics (Gestaltungselemente) und Datenarten
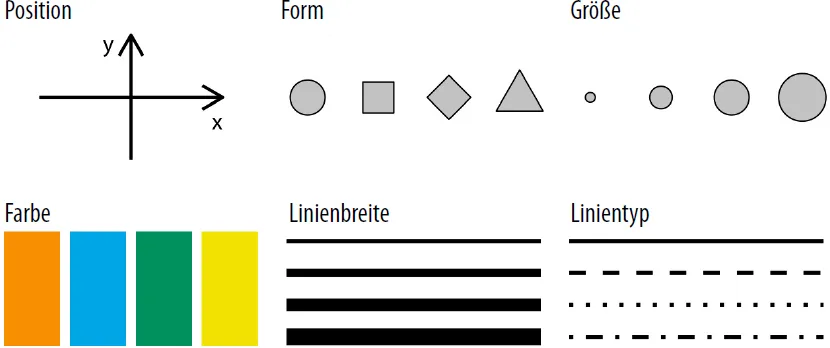
Die Gestaltung beschreibt jeden Aspekt eines bestimmten grafischen Elements. Einige Beispiele finden Sie in Abbildung 2-1. Eine kritische Komponente jedes grafischen Elements ist natürlicherweise seine Position, die beschreibt, wo sich das Element befindet. In üblichen 2D-Grafiken beschreiben wir Positionen durch einen x- und einen y-Wert, aber andere Koordinatensysteme und ein- oder dreidimensionale Visualisierungen sind ebenfalls möglich. Als Nächstes haben alle grafischen Elemente eine Form, eine Größe und eine Farbe. Auch wenn wir eine Schwarzweiß-Zeichnung vorbereiten, müssen grafische Elemente eine Farbe haben, die sichtbar ist: zum Beispiel schwarz, wenn der Hintergrund weiß ist oder weiß, wenn der Hintergrund schwarz ist. Wenn wir Linien zur Visualisierung von Daten verwenden, können diese Linien unterschiedliche Breiten oder Strich-Punkt-Muster aufweisen. Über die in Abbildung 2-1 gezeigten Beispiele hinaus gibt es viele andere gestalterische Aspekte, die bei einer Datenvisualisierung auftreten können. Wenn wir beispielsweise Text anzeigen möchten, müssen wir möglicherweise Angaben zu Schriftart und Schriftgröße machen, und wenn sich grafische Objekte überlappen, müssen wir möglicherweise angeben, ob sie teilweise transparent sind.
Abbildung 2-1: Häufig verwendete Gestaltungselemente in der Datenvisualisierung: Position, Form, Größe, Farbe, Linienbreite, Linientyp. Einige dieser Elemente können sowohl kontinuierliche als auch diskrete Daten (Position, Größe, Linienbreite, Farbe) darstellen, während andere normalerweise nur diskrete Daten (Form, Linientyp) darstellen können.
Alle Gestaltungselemente fallen in eine von zwei Gruppen: diejenigen, die kontinuierliche Daten darstellen können, und diejenigen, die dies nicht können. Kontinuierliche Datenwerte sind Werte, für die beliebig feine Zwischenprodukte existieren. Zum Beispiel ist die Zeitdau...