
- German
- ePUB (handyfreundlich)
- Über iOS und Android verfügbar
WordPress Alles-in-einem-Band für Dummies
Über dieses Buch
Sie wollen ohne große Vorkenntnisse mit WordPress eine Webseite erstellen, die gut aussieht, gefunden wird und einige ungewöhnliche Funktionen hat? Dann ist dieses Buch das, was Sie brauchen. Lisa Sabin Wilson führt behutsam in WordPress ein und erklärt Ihnen Schritt für Schritt, wie Ihre Webseite Gestalt annimmt. Außerdem erläutert sie, wie Sie mit Themes für ein funktionelles und dennoch elegantes Aussehen der Seite sorgen und welche Plugins Sie unbedingt brauchen. Sie zeigt Ihnen, wie Sie die Seite so optimieren, dass sie von Suchmaschinen schnell gefunden wird, und wie Sie mit Analysetools mehr über ihre Besucher erfahren. Wenn es mehr als nur der Einstieg sein soll, ist dies das richtige Buch für Sie.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
Ihre Site individuell gestalten

Das Standard-Theme Twenty Seventeen analysieren
- Die Layoutfunktionen von des Themes Twenty Seventeen entdecken
- Header-Medien anpassen
- Farben anpassen
- Benutzerdefinierte Navigationsmenüs installieren
- Widgets auf Ihrer Website entdecken
Layout und Struktur erforschen

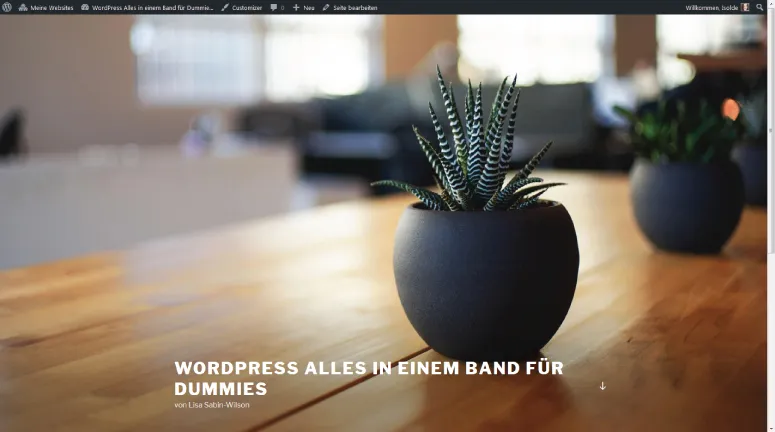
- Header-Medien: Twenty Seventeen verwendet ein trendiges Design für den Header Ihrer Website – Sie können ein großes Feature-Bild hochladen, das zusammen mit dem Seitentitel als Vollbild angezeigt wird (siehe Abbildung 29.1). Alternativ können Sie für den Header-Bereich der Website ein Video und ein zusätzliches Bild verwenden. Letzteres wird angezeigt, während das Video geladen wird.
- Theme-Optionen: Über den Bereich THEME-OPTIONEN können Sie veröffentlichte statische Seiteninhalte nutzen, um modulare Inhalte auf Ihrer Homepage anzuzeigen. Dadurch wird es so einfach wie nie, kleine Inhaltsfelder mit Text, Bildern oder Medien zu erstellen, die Ihre Aufmerksamkeit auf die Angebote und Inhalte der Site lenken.
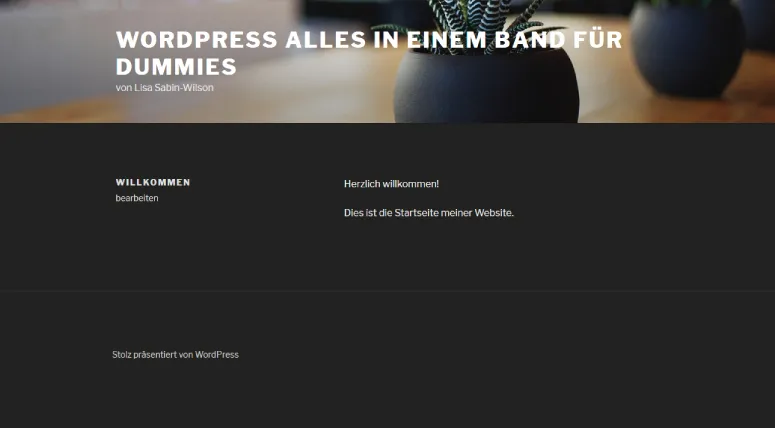
- Einspaltiges Seitenlayout: Das einspaltige Layout von Twenty Seventeen (siehe Abbildung 29.2) ist sehr praktisch beispielsweise für Produktseiten, E-Mail-Formulare, Foto- oder Portfolioseiten und andere Inhalte, von denen Sie nicht durch eine Seitenleiste ablenken möchten.
 Abbildung 29.2: Das Theme Twenty Seventeen mit einem dunklen Farbschema
Abbildung 29.2: Das Theme Twenty Seventeen mit einem dunklen Farbschema - Farbanpassungen: Standardmäßig ist das Farbschema für das Theme Twenty Seventeen ein weißer Hintergrund mit schwarzem Text und Inhalt. Sie können ganz einfach die Farben des Header-Texts und des Site-Hintergrunds ändern, indem Sie im Theme-Customizer das helle oder dunkle Theme auswählen. Alternativ können Sie sogar benutzerdefinierte Farben festlegen. Abbildung 29.2 zeigt das Theme Twenty-Seventeen mit dem dunklen Farbschema.
Die Header-Medien anpassen
Ein Header-Bild hochladen
Inhaltsverzeichnis
- Cover
- Titelseite
- Impressum
- Inhaltsverzeichnis
- Einleitung
- Teil I: WordPress-Grundlagen
- Teil II: WordPress einrichten
- Teil III: Das WordPress-Dashboard kennenlernen
- Teil IV: Ihre Site mit WordPress veröffentlichen
- Teil V: SEO und Social Media nutzen
- Teil VI: Ihre Site individuell gestalten
- Teil VII: Plugins nutzen und entwickeln
- Teil VIII: Mehrere Sites mit WordPress betreiben
- Stichwortverzeichnis
- End User License Agreement
Häufig gestellte Fragen
- Elementar ist ideal für Lernende und Profis, die sich mit einer Vielzahl von Themen beschäftigen möchten. Erhalte Zugang zur Basic-Bibliothek mit über 800.000 vertrauenswürdigen Titeln und Bestsellern in den Bereichen Wirtschaft, persönliche Weiterentwicklung und Geisteswissenschaften. Enthält unbegrenzte Lesezeit und die Standardstimme für die Funktion „Vorlesen“.
- Pro: Perfekt für fortgeschrittene Lernende und Forscher, die einen vollständigen, uneingeschränkten Zugang benötigen. Schalte über 1,4 Millionen Bücher zu Hunderten von Themen frei, darunter akademische und hochspezialisierte Titel. Das Pro-Abo umfasst auch erweiterte Funktionen wie Premium-Vorlesen und den Recherche-Assistenten.
Bitte beachte, dass wir Geräte, auf denen die Betriebssysteme iOS 13 und Android 7 oder noch ältere Versionen ausgeführt werden, nicht unterstützen können. Mehr über die Verwendung der App erfahren