![]()
1
Eine eigene Website – wozu überhaupt?
Haben Sie sich jemals gefragt, ob Sie eine eigene Website benötigen?
Oder auch nur eine haben möchten? Einfach so, weil es scheinbar in ist und ja eigentlich fast jeder eine Website hat?
Wenn Ihnen nun ein begeistertes oder vielleicht auch noch etwas zögerliches »Ja« über die Lippen kommt, dann sollten Sie dieses Buch lesen. Denn hier werde ich Ihnen zeigen, wie Sie selbst innerhalb sehr kurzer Zeit und ohne große Anstrengungen stolzer Besitzer einer eigenen Website im Internet werden.
Wir werden den Weg von Ihrem Wunsch und Ihrer Idee bis zu einer fertigen Website im Internet von nun an gemeinsam gehen. Sind Sie bereit? Dann legen wir gleich los.
Gründe für eine eigene Webseite gibt es viele. Häufig ist es nur der Wunsch, sich selbst ein wenig zu zeigen. Eine Webvisitenkarte also. Meistens besteht sie wie alle Websites zunächst aus einer Startseite. Dort können Sie ein Foto von sich einstellen und einen kleinen Text dazu verfassen. Haben Sie einen eigenen Laden oder ein kleines Unternehmen, wird ein Interessent wahrscheinlich die wichtigsten Informationen über Ihr Geschäft dort suchen. Gibt es noch weitere Themen, werden Sie Unterseiten dazu erstellen wollen. Diese können eine Bildergalerie enthalten, eine Straßenkarte, die Ihren Wohn- oder Geschäftsort darstellt, oder ein Kontaktformular, mit dem ein Besucher der Seite mit Ihnen Kontakt aufnehmen kann.
Vielleicht möchten Sie noch weitergehen und Ihre persönlichen Erlebnisse und Ansichten mit anderen teilen. Dann führen Sie ein sogenanntes Blog, ein Tagebuch im Internet. Der Begriff Blog entstand aus dem englischen Wort »Weblog«, das nichts anderes bedeutet als ein Tagebuch im Web – wie so viele Begriffe im Internet wurde dieser einfach verkürzt. Auf diesem Weg können Sie auch Ihr Hobby mit Gleichgesinnten teilen und sich austauschen.
Ebenso kann es sein, dass Sie für einen Verein tätig sind, der noch gar nicht im Internet aufzufinden ist. Ihre Aufgabe wird es dann sein, den Verein so darzustellen, dass die Mitglieder die nötigen Informationen bekommen oder der Verein neue Mitglieder findet. Dort kann es einen eigenen Mitgliederbereich geben, in den man nur mit einem Passwort gelangt. Sie könnten Formulare zum Herunterladen anbieten, wie beispielsweise ein Beitrittsformular. Wichtig für Interessenten und Mitglieder ist auch eine Übersicht über Veranstaltungen und Termine. Ein Sportverein könnte so z. B. die Termine der nächsten Spiele und Meisterschaften ankündigen.
Möchten Sie vielleicht etwas verkaufen? Selbst gemachte Dinge? Oder als Händler fremde Produkte anbieten? Was liegt da näher als ein Internetshop? In dem Fall verwenden Sie ein Shopsystem für Ihre Website. Sie können dort Artikel einstellen, die der Kunde online bestellt und bezahlt.
Oder Sie beabsichtigen, in Zukunft Ihr Einkommen über das Internet zu verdienen. Auch das ist möglich, wie bereits viele Menschen bewiesen haben. Sie könnten zum Beispiel im Affiliate Marketing Fuß fassen. Dabei bewerben Sie die Produkte anderer und erhalten dafür eine Provision. Sicher haben Sie schon auf einigen Webseiten die Banner entdeckt, die häufig oben und unten oder an der Seite auftauchen. Entsteht durch das Anklicken eines solchen Banners ein Verkauf, bekommt der Vermittler eine Provision. Wichtig ist dabei allerdings, ausschließlich mit seriösen Partnern zusammenzuarbeiten, da es auch schwarze Schafe in diesem lukrativen Markt gibt.
![]()
2
Verschiedene Wege zur eigenen Website
Was Sie natürlich immer als Allererstes benötigen, wenn Sie eine eigene Webpräsenz im Internet planen, ist der sogenannte Webspace. Wie der Name schon sagt, handelt es sich dabei um ein bisschen Platz im Internet, der für Ihre Website zur Verfügung gestellt wird. Nutzen Sie bereits eine E-Mail-Adresse eines gängigen Anbieters, ist dort häufig auch die Möglichkeit gegeben, eine eigene kleine Website einzurichten. Ist dies nicht der Fall, haben Sie die Qual der Wahl. Unter den vielen Webhosting-Anbietern gilt es dann, den passenden auszuwählen.
Sie überlegen nun möglicherweise, was Webhosting bedeutet. Webhosting bedeutet nichts weiter als das Anbieten von Speicherplatz zusammen mit anderen Leistungen im Internet. Dazu gehören in der Regel Mailpostfächer, natürlich Datenbanken zum Speichern der Daten und die dazugehörige Software. In Kapitel 8, »Was ist Webhosting, und wozu brauche ich das?«, gehen wir auf verschiedene Arten von Angeboten ein und bringen etwas Licht ins Dunkel.
Nachdem wir uns im ersten Kapitel mit den verschiedenen Arten von Websites beschäftigt haben, ist es natürlich sehr interessant, zu wissen, wie man überhaupt eine Website erstellt. Dazu gibt es viele verschiedene Wege. Da ist zunächst einmal der sogenannte Homepage-Baukasten, der von vielen Internetanbietern, also Webhostern, angeboten wird. Dieser hilft einem dabei, eine Website aus bereits fertig vorproduzierten Bestandteilen zusammenzuklicken. Der Vorteil dabei ist, dass man keinerlei Kenntnisse in HTML oder anderen webbasierten Sprachen benötigt. Der Nachteil besteht natürlich darin, dass man kaum Gestaltungsspielraum im Hinblick auf die Elemente einer Website hat. Meistens muss man mit vorgegebenen Schablonen zurechtkommen. Auch wenn diese Baukastensysteme bereits sehr ansprechende Designs zur Verfügung stellen, ist man doch in der Gestaltungsfreiheit sehr stark eingeschränkt. Dennoch ist es für viele Anfänger ein sehr guter und einfacher Weg, schnell zu einer selbst gestalteten Website zu gelangen.
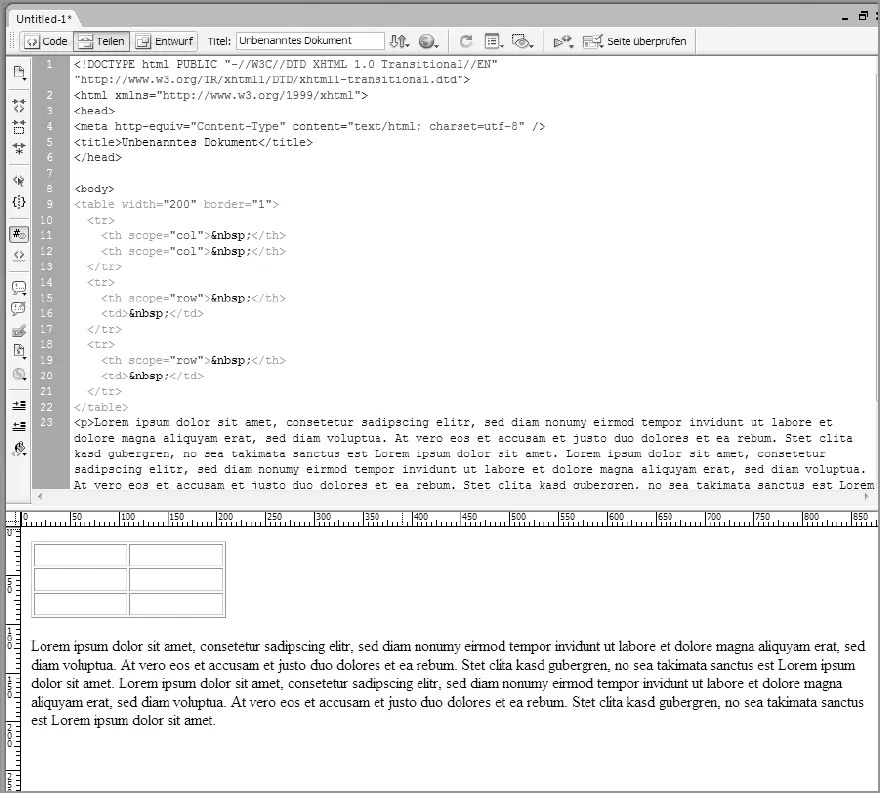
Eine weitere Möglichkeit, schnell und einfach eine neue Website zu erstellen, ist die Verwendung eines Editors. Ein Editor ist ein kleines Bearbeitungsprogramm mit einer grafischen Oberfläche, in dem man die einzelnen Gestaltungselemente durch Ziehen an die richtige Stelle bringen kann. Ein solches Programm wird häufig auch WYSIWYG-Editor genannt. Diese Abkürzung steht für den englischen Ausdruck »What You See Is What You Get«, zu Deutsch also: »Was du siehst, ist auch das, was du bekommst.« Im Ergebnis bedeutet das, dass die Elemente nachher auf der Website genauso angezeigt werden wie in diesem Programm.
Im Hintergrund des Programms werden natürlich wiederum HTML-Dateien erzeugt, die dann die eigentliche Website bilden. Trotzdem muss man keinerlei HTML-Kenntnisse besitzen, um auf diese Weise eine Website zu gestalten. Selbst normale Textverarbeitungsprogramme, wie zum Beispiel Microsoft Word, sind bereits in der Lage, auf diese Weise Webseiten zu erstellen.
Eine so erzeugte Webseite hat jedoch einen ganz gravierenden Nachteil, der auf den ersten Blick nicht ersichtlich ist: Es werden unglaublich viele Informationen in den HTML-Quellcode geschrieben, die man bei der Erstellung der Webseite zunächst nicht sehen kann. Dadurch besteht die Gefahr, dass diese Webseite kaum noch den Anforderungen an eine gut programmierte Seite entspricht.
Besitzen Sie aber relativ gute HTML-Kenntnisse und beherrschen darüber hinaus auch noch ein bisschen CSS, können Sie eine Website selbst mit einem einfachen Texteditor relativ leicht selbst anlegen. Dies ist jedoch wahrscheinlich nicht der Fall, denn sonst würden Sie dieses Buch nicht lesen.
Wenden wir uns also nun der letzten Möglichkeit zu, eine ansprechende und dynamische Website zu erstellen. Was liegt näher, als ein fertiges System zu verwenden? Damit ist nicht ein Baukastensystem, wie oben bereits erwähnt, gemeint, sondern ein sogenanntes Content-Management-System (CMS). Da diese Systeme bereits alles mitbringen, was man für eine fertige Website benötigt, muss man sie im Grunde einfach nur noch auf dem Webserver installieren, und die Seite läuft. Natürlich hört sich in diesem Zusammenhang das Attribut »einfach« möglicherweise etwas übertrieben an, es ist aber tatsächlich so, dass so gut wie alle Webhoster selbst in ihren simpelsten Paketen die Möglichkeit bieten, ein solches CMS direkt per Knopfdruck zu installieren. Sie sollten jetzt ein wenig neugierig geworden sein und wissen wollen, wie Sie auf diese einfache und doch sehr professionelle Art Ihre Website aufbauen können. Daher befassen wir uns im nächsten Kapitel damit, was genau ein Content-Management-System eigentlich ist.
![]()
3
Was ist eigentlich ein Content-Management-System (CMS)?
Sicher ist Ihnen schon häufig der Begriff CMS aufgefallen – vielleicht beim Warten an der Supermarktkasse, wenn Ihr Blick auf die Titel der dort aufgebauten Computerzeitschriften fiel. »Jetzt das beste CMS wählen« oder »Alle Vorteile des neuen CMS …«, so lauteten bestimmt einige der Schlagzeilen. Aber was bedeutet denn nun eigentlich die Abkürzung CMS?
CMS steht für »Content-Management-System«. Wörtlich übersetzt, ist das nichts weiter als ein System zur Verwaltung von Inhalten. Und genau das macht ein Content-Management-System eben auch aus.
Wie bereits in Kapitel 2 erwähnt, wurden Webseiten früher häufig mit den Baukastensystemen der Webhoster erstellt. Verfügte man über HTML-Kenntnisse, konnte man zumindest schon einen HTML-Editor verwenden, um etwas anspruchsvollere Webseiten zu gestalten. Mit dem Einzug der Content-Management-Systeme hat sich diese Vorgehensweise grundlegend geändert.
3.1Trennung von Design und Inhalt
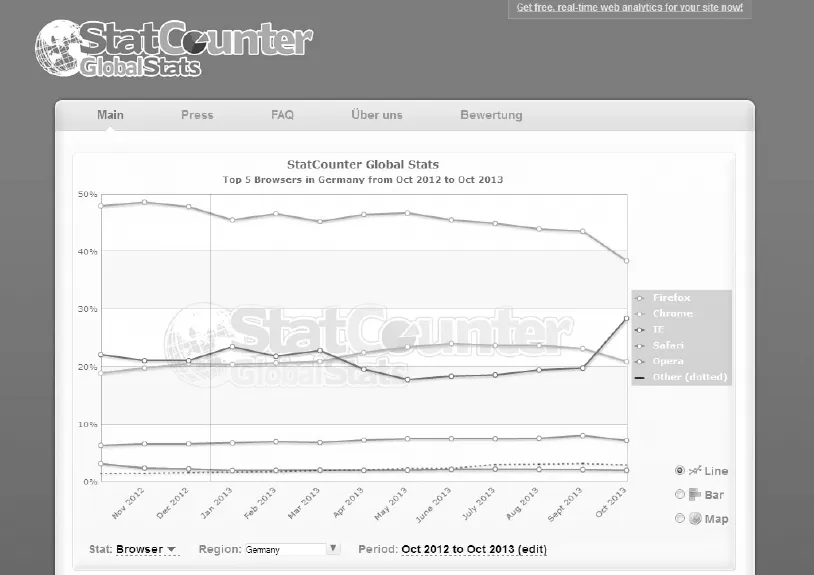
Der gewaltigste Fortschritt ist wahrscheinlich die Art und Weise, wie Webseiten nun im Webbrowser erzeugt werden. Sollte der Begriff Webbrowser etwas verwirrend erscheinen: Es ist einfach das Programm, das man benutzt, um im Internet Seiten aufzurufen. Der am meisten verbreitete Webbrowser ist in Deutschland mittlerweile Mozilla Firefox, gefolgt von Google Chrome. Erst seit Windows 8 holt der Microsoft Internet Explorer wieder deutlich auf. Der einst beliebteste Browser hatte aufgrund zahlreicher Sicherheitsmängel in den letzten Jahren an Bedeutung verloren.
Statische Websites verwenden reines HTML, sodass der fertige HTML-Code im Browser dargestellt wird. Content-Management-Systeme arbeiten dagegen dynamisch. Das heißt, Webseiten werden nicht auf dem Webserver bereitgehalten und bei Bedarf angezeigt, sondern erst zum Zeitpunkt der Abfrage dynamisch erzeugt. Auf diese Weise ist überhaupt erst die grundlegende Funktion eines Content-Management-Systems möglich, nämlich die Trennung von Aussehen und Inhalt, eben dem Content einer Webseite.
Die angezeigten Webseiten werden nun nicht mehr allein mit HTML erstellt, stattdessen wird der dynamische Teil durch die Verwendung von PHP-Anweisungen erzeugt, die in das HTML eingebunden sind. PHP ist eine Skriptsprache, die Daten aus verschiedenen Quellen ausliest und diese in die HTML-Datei, also die eigentliche Website schreibt.
Bei diesen Quellen handelt es sich unter anderem um Datenbanken. Sehr häufig werden dafür MySQL-Datenbanken verwendet, die zu jedem Standardpaket eines Webhosters gehören. In den Datenbanken sind alle notwendigen Daten in Tabellenform abgelegt.
Sollte Ihnen der Begriff MySQL bereits einmal über den Weg gelaufen sein, wissen Sie nun also grob, worum es dabei geht. Diese ganzen technischen Begriffe sollen uns aber nicht weiter beschäftigen, da wir sie für den Bet...