
This is a test
- 256 pagine
- Italian
- ePUB (disponibile sull'app)
- Disponibile su iOS e Android
eBook - ePub
Dettagli del libro
Anteprima del libro
Indice dei contenuti
Citazioni
Informazioni sul libro
In questo manuale lo sviluppatore si mette alla prova con il mondo delle app mobile, attraverso un framework molto versatile, che consente di creare delle applicazioni partendo da zero: dai concetti di base all'utilizzo dei diversi elementi per costruire un'app robusta, accattivante e cross-platform. Ionic è uno strumento estremamente utile per chi ha già sviluppato applicazioni web, ma anche per chi ha poche basi e vuole cimentarsi nello sviluppo di un'app senza dover gestire due diverse piattaforme
Domande frequenti
È semplicissimo: basta accedere alla sezione Account nelle Impostazioni e cliccare su "Annulla abbonamento". Dopo la cancellazione, l'abbonamento rimarrà attivo per il periodo rimanente già pagato. Per maggiori informazioni, clicca qui
Al momento è possibile scaricare tramite l'app tutti i nostri libri ePub mobile-friendly. Anche la maggior parte dei nostri PDF è scaricabile e stiamo lavorando per rendere disponibile quanto prima il download di tutti gli altri file. Per maggiori informazioni, clicca qui
Entrambi i piani ti danno accesso illimitato alla libreria e a tutte le funzionalità di Perlego. Le uniche differenze sono il prezzo e il periodo di abbonamento: con il piano annuale risparmierai circa il 30% rispetto a 12 rate con quello mensile.
Perlego è un servizio di abbonamento a testi accademici, che ti permette di accedere a un'intera libreria online a un prezzo inferiore rispetto a quello che pagheresti per acquistare un singolo libro al mese. Con oltre 1 milione di testi suddivisi in più di 1.000 categorie, troverai sicuramente ciò che fa per te! Per maggiori informazioni, clicca qui.
Cerca l'icona Sintesi vocale nel prossimo libro che leggerai per verificare se è possibile riprodurre l'audio. Questo strumento permette di leggere il testo a voce alta, evidenziandolo man mano che la lettura procede. Puoi aumentare o diminuire la velocità della sintesi vocale, oppure sospendere la riproduzione. Per maggiori informazioni, clicca qui.
Sì, puoi accedere a Ionic 5 di Serena Sensini in formato PDF e/o ePub, così come ad altri libri molto apprezzati nelle sezioni relative a Informatik e Virtualisierung. Scopri oltre 1 milione di libri disponibili nel nostro catalogo.
Informazioni
Argomento
InformatikCategoria
Virtualisierung1
Primi passi
Queste prime righe vi aiuteranno a delineare i contorni di questo volume, che vi guiderà passo dopo passo verso lo sviluppo di un’app completa, con diverse funzionalità e frammenti di codice spiegati progressivamente nei capitoli del libro. Vedremo infatti come Ionic risulti essere un framework che si presta perfettamente alla creazione di app semplici e veloci, soprattutto per chi ha già dimestichezza con lo sviluppo web o con framework che derivano da TypeScript.
Come in ogni buon libro, è giusto ripercorrere quelli che sono i passi fondamentali di questo framework: chi l’ha progettato, com’è nato e come possiamo sfruttarlo al meglio.
Un po’ di storia
Se ne avete già sentito parlare, probabilmente queste righe vi suoneranno familiari; se invece è la prima volta che vi approcciate a Ionic, tutto ciò che andremo a vedere di seguito vi sarà di grande aiuto.
Ionic è un SDK open source che nasce dal lavoro di Max Lynch, Ben Sperry e Adam Bradley appena 6 anni fa. La prima versione di questo framework si basava su AngularJS e Cordova, libreria per applicazioni web sviluppata da una delle più grandi industrie del settore, ideata soprattutto per lo sviluppo di applicazioni cosiddette single-page. Le ultime versioni di Ionic, quindi inclusa la 5.0.0, permettono la scelta tra diversi framework di front-end, come Vue.js, React e/o Angular.
Perché Ionic è così diffuso? In particolar modo nell’ultima versione, è stato interamente ristrutturato, facendo in modo che ogni componente sia trattato come un web component, ovvero un insieme di strumenti che consentono di creare nuovi tag HTML personalizzati, riutilizzabili e incapsulati da sfruttare nelle pagine e nelle app web. Questo tipo di framework permette infatti la realizzazione di app ibride, ossia di app che possono essere distribuite sia su piattaforma Android sia iOS.
Se finora vi siete persi qualche pezzo, niente paura: alla fine di questo libro troverete un glossario con tutti i termini tecnici che possono tornarvi utili durante lo sviluppo. Questo libro è infatti pensato per dare gli strumenti a chi vuole iniziare a programmare un’app in Ionic, pur non avendo una base tecnica ben consolidata. Un prerequisito però c’è: dal momento che Ionic è basato su Angular e quindi su TypeScript, la conoscenza di questi – anche se basilare – è fondamentale.
Se così non fosse, vi consiglio di dare un’occhiata alla documentazione ufficiale, oppure a questo repository:
https://github.com/sudheerj/angular-interview-questions
Si tratta di una raccolta di domande su Angular molto semplice, che vi permette di approcciarvi facilmente a questa libreria e di imparare i concetti chiave di questo framework. Nella parte pratica di questo manuale andremo infatti a utilizzare Angular, anziché Vue.js o React, anche se tutti i concetti che vedremo sono facilmente applicabili anche a queste altre tecnologie.
Ma procediamo per gradi: intanto, per darvi un’idea di che cos’è Ionic e come funziona, diamo un’occhiata al codice di seguito:
src/app/app.component.html
<ion-header [translucent]="true"> <ion-toolbar> <ion-buttons slot="start"> <ion-menu-button></ion-menu-button> </ion-buttons> <ion-title>Lista della spesa</ion-title> </ion-toolbar> </ion-header>
<ion-content [fullscreen]="true"> <ion-list> <ion-item>Pane</ion-item> <ion-item>Latte</ion-item> <ion-item>Uova</ion-item> </ion-list> </ion-content>
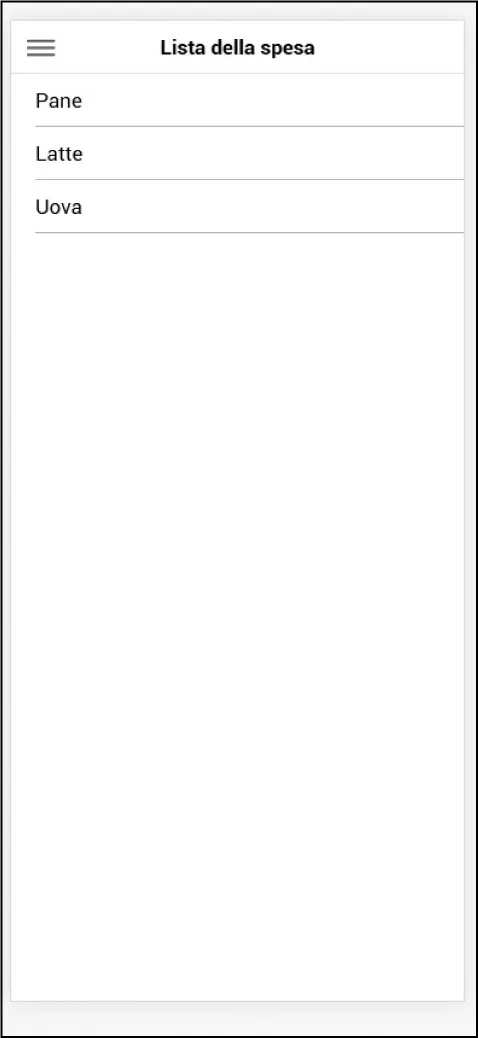
Con pochissimi tag, l’esempio sopra riportato creerà un’interfaccia utente che si presenta e si comporta come una tipica pagina di app per dispositivi mobile, con un elenco a scorrimento che in questo caso rappresenta una lista della spesa.
I componenti forniti da Ionic sono in genere leggermente più complessi dei semplici elementi HTML. I componenti web, così come in Angular, ci consentono di costruire una logica complessa negli elementi. A volte un componente in Ionic fornisce un risultato che presenta uno stile semplice per mostrare quello che ci si aspetterebbe di vedere in un’applicazione iOS/Android (come un <ion-button>), mentre a volte i componenti avranno anche script più complessi che possono essere incorporati in essi (come nel caso del componente <ion-datetime>, che fornisce un selettore di date a scorrimento).
Il risultato delle poche righe scritte in precedenza avrà un aspetto simile a quanto mostrato nella Figura 1.1.
Nell’esempio, all’interno di un componente abbiamo creato un’intestazione con il titolo della nostra pagina, quindi abbiamo creato una lista di contenuti, che in questo caso sono i prodotti da comprare andando al supermercato.
Certo, questo è un esempio molto semplice, ma alla fine di questo libro saremo in grado di creare applicazioni molto più complesse, che permettano all’utente di scattare foto, oppure effettuare pagamenti o semplicemente farci sognare sulla nostra prossima meta di viaggio.

Figura 1.1 – Lista della spesa.
Perché usare Ionic
Quando creiamo applicazioni con Ionic, in genere non utilizziamo solo i componenti web forniti dal framework. Strumenti come Cordova ci consentono di creare un’applicazione Ionic come se fosse un’applicazione nativa per iOS o Android. La riga di comando di Ionic consentirà di creare una versione dell’applicativo che può essere distribuita sul web, ma senza dover scrivere una riga di codice nativo per i due sistemi operativi. Cosa c’è di più sorprendente per uno sviluppatore che sfruttare le sue capacità di sviluppo di applicazioni web nella creazione di un’applicazione mobile multipiattaforma (in questo caso iOS e Android) e nel frattempo dare un aspetto attraente e responsive all’applicazione stessa? Alcune delle caratteristiche che Ionic offre e che lo rendono uno strumento di sviluppo mobile davvero eccezionale sono elencate di seguito.
Gratuito e open source
Ionic è un framework open source autorizzato dal MIT. Ciò implica che gli sviluppatori possono gestire efficacemente la struttura del codice, risparmiando sforzi, denaro e tempo. Hanno anche un forum di community in tutto il mondo, per aiutare a comunicare con altri sviluppatori di app Ionic, fare ricerche e aiutare gli altri.
Cross-platform e one-codebase
Ionic consente lo sviluppo coerente di applicazioni su sistemi operativi famosi, per esempio iOS, Android e Windows. Ha la caratteristica di avere un codice base, ossia le applicazioni vengono implementate tramite Apache Cordova con una base di codice stand-alone e l’app si adatta di conseguenza al dispositivo su cui è in esecuzione, senza che sia necessario saper programmare in codice nativo.
Invio di aggiornamenti in remoto
Poiché le applicazioni ibride funzionano all’interno di una visualizzazione web, gli sviluppatori possono indirizzare gli aggiornamenti alle loro applicazioni in remoto attraverso il web, piuttosto che con il metodo convenzionale di inserire gli aggiornamenti su App Store e lasciare all’utente la scelta di aggiornare l’applicazione oppure no. Utilizzando strumenti come Ionic Deploy e PhoneGap ContentSync, le applicazioni possono essere aggiornate a livello web da remoto, al di fuori dell’App Store, ma comunque in conformità con gli standard Android e Apple. L’invio remoto degli aggiornamenti garantisce che l’utente lavori solo con un’applicazione sempre aggiornata.
Pieno supporto di Angular, Vue.js e React
Sin dall’inizio Ionic ha sfruttato le direttive di AngularJS come meccanismo per costruire componenti basati su JavaScript, che potrebbero essere distribuiti come tag HTML. Quando AngularJS è stato in seguito riscritto, Ionic è stato convertito e ha iniziato a utilizzare Angular. Da allora, React e Vue.js sono cresciuti in popolarità, ma gli utenti di questi strumenti non hanno potuto utilizzare Ionic, che invece sfruttava solo Angular. Ionic adesso è invece supportato da tutte e tre le librerie. Inoltre, le estensioni fornite da Angular.js rendono semplice l’integrazione di funzionalità avanzate per l’applicazione.
React è stato rilasciato nel 2013, mentre Vue nel 2014; mentre il primo è stato sviluppato dal team di Facebook, il secondo è nato grazie al lavoro di alcuni ex dipendenti di Google. Entrambi i framework vantano comunque un’importante diffusione, grazie alla versatilità e semplicità d’uso. L’aspetto più importante e comune a tutti i framework è che sono distribuiti in maniera gratuita e con licenza MIT. Senza volerci soffermare troppo sui dettagli, possiamo dire che Angular è un framework completo, mentre React e Vue sono essenzialmente una collezione di librerie e permettono una maggiore flessibilità di utilizzo. Tutti e tre sono facilmente utilizzabili con Ionic, anche se in questo libro – come già accennato – utilizzeremo l’approccio basato su Angular, sia perché la community di Angular ha già indicato il suo Long Term Support (LTS) a partire da determinate versioni del framework, sia perché fornisce un’ottima documentazione. Angular è inoltre un framework abbastanza “monolitico”, quindi la gestione delle varie dipendenze serve per costruire componenti basati su JavaScript che potrebbero essere distribuiti come tag HTML.
UI ricca di componenti
Ionic accompagna segmenti precostruiti, che sono utilizzati per personalizzare elementi, e temi di design. È completamente basato su SASS UI, con funzionalità avanzate per realizzare applicazioni robuste e interattive, con un aspetto e un tocco nativi.
Funzionalità ad hoc
Come accennato in precedenza, Ionic è supportato da Angular. L’API componente di Angular consente ai progettisti di realizzare applicazioni web e ibride interattive. È inoltre dotato di plugin Cordova, per l’accesso a numerose funzionalità native, come GPS, fotocamera e molto altro. Include inoltre una potente interfaccia CLI per lo sviluppo, il test e l’implementazione di applicazioni su varie piattaforme.
Creatività e sviluppo rapido
Il modo in cui lo sviluppo multipiattaforma è abilitato da Ionic ovviamente chiarisce la strada per uno sviluppo più rapido. Permette di risparmiare un sacco di tempo e sforzi che in qualche modo sarebbero stati necessari con tecniche di sviluppo nativo. Costruire applicazioni mobili dall’aspetto professionale in un tempo simile, mantenendo al contempo il vostro codice pulito oltre ogni dubbio, sembra divertente.
Ma ora basta chiacchiere, mettiamo mano al codice: iniziamo con la configurazione del sistema, così che si possa cominciare con un esempio semplice di app, per poi utilizzare la stessa come base per aggiungere i vari componenti, che saranno i nostri “mattoncini”. Alla fine di questo percorso sarete in grado di padroneggiare la creazione della vostra app e anche di integrarla con alcuni dei plugin maggiormente utilizzati.
Ricordate! Se qualche parola non vi è chiara, cercate nel Glossario alla fine, dove probabilmente troverete una spiegazione. Se così non fosse, per fortuna c’è Google, che in molti casi può esserci di grande aiuto. La maggior parte del codice che vedremo utilizza Angular 7+ come base; se qualche riferimento ad Angular non fosse chiaro, potete partire dall’Appendice A per rivedere i concetti di base. Ci saranno alcune nozioni che verranno date per scontate durante i diversi esercizi, ma qualora vi servisse un veloce ripasso, alla fine di ogni sezione troverete una sezione in cui verrà indicato dove rivedere le singole parti.
2
Hello, world!
Cercando sul web le parole “Hello, world”, potreste incorrere in migliaia di esempi di programmi in diversi linguaggi, ch...
Indice dei contenuti
- Cover
- Frontespizio
- Copyright
- Dedica
- Indice
- Prefazione
- L’autrice
- Ringraziamenti
- Capitolo 1: Primi passi
- Capitolo 2: Hello, world!
- Capitolo 3: Componenti
- Capitolo 4: Plugin
- Capitolo 5: Distribuzione
- Capitolo 6: Pubblicazione
- Appendice A: Angular cheat-sheet
- Appendice B: Gestione degli errori
- Appendice C: Theming
- Risorse utili
- Indice analitico
- Informazioni sul Libro