Section 1: Why Fyne? The Reason for Being and a Vision of the Future
Since their invention nearly 50 years ago, graphical user interfaces (GUIs) have been the standard way to interact with a software product. In this time they have evolved, and traditional graphical applications are being challenged by the ubiquity of web-based software and new interaction methods for smartphones and handheld computers. Despite these new trends, there are still many reasons why building a native graphical application could be the right strategy for your product—especially if it could be deployed to all the platforms available.
In this section, we will see how GUIs and the graphical toolkits used to program them have evolved. We will explore the pros and cons of the technologies over the years and how some can be used for cross-platform development. We will learn about the Fyne project, its background and vision, and how it aims to be an ideal solution to the evolving needs of GUI development.
This section will cover the following topics:
- Chapter 1, A Brief History of GUI Toolkits and Cross-Platform Development
- Chapter 2, The Future According to Fyne
We start with a short review of the history of desktop computers and traditional GUIs.
Chapter 1: A Brief History of GUI Toolkits and Cross-Platform Development
This book is aimed at exploring how to easily build robust and beautiful graphical applications that will work well across all operating systems and devices. Before we start looking at the details of how this is accomplished, it is important to consider the history of these devices and the landscape of graphical toolkits throughout the last 50 years. We start with a reminder of where GUI-based applications started and how far they have come.
In this chapter, you will be reintroduced to the Graphical User Interface (GUI), along with learning about toolkits that support app development and how they offer different approaches to cross-platform development. We will explore the benefits of coding a native GUI for responsive user experience and platform integration. Upon completion of this chapter, you should be familiar with the origins and challenges of graphical toolkits and the different approaches that have been taken during this journey.
In this chapter, we'll cover the following topics to provide a short history of GUI toolkits and cross-platform development:
- Where GUI toolkits came from
- How they have adapted (or stayed the same) over time
- Historical approaches to cross-platform development
Understanding the history of the graphical user interface
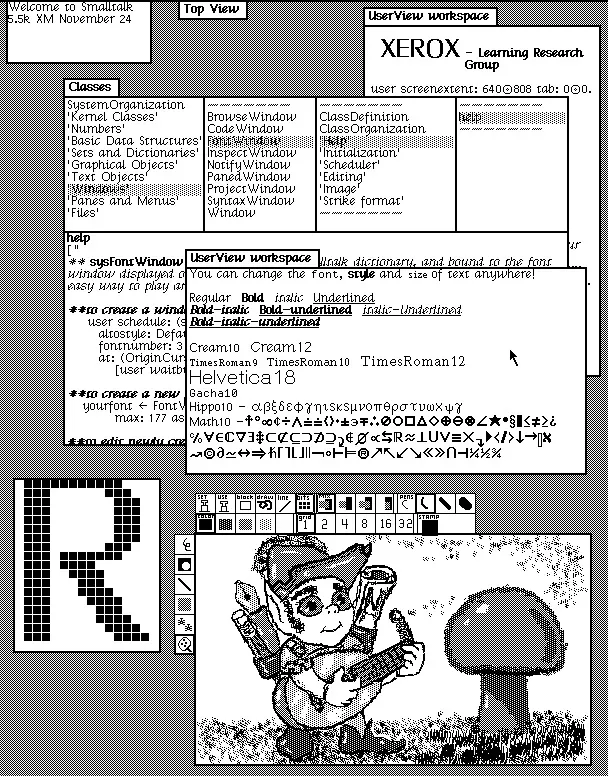
In 1973, the Palo Alto Research Center (Xerox PARC) completed the Alto computer, the first commercial example of a graphical desktop computer. In most contemporary histories, this was the first example of what we understand as the GUI. While the screen orientation and lack of colors make it a little peculiar to the modern eye, it's clearly recognizable and includes many key components as well as a mouse and keyboard for interaction. While it took another 7 years to become generally available to the public in 1981 as the Xerox Star, it was clear that this was a dramatic step forward:
Figure 1.1 – Dynabook environment desktop (1976; Smalltalk-76 running on Alto). Copyright SUMIM.ST, licensed CC BY-SA 4.0
This development was a huge leap forward for the usability of computers. Up to this time, all interaction was through text-mode computer screens and keyboard or other text input devices. The graphical interface is much easier to learn for a novice looking to get started, and allows the quicker discovery of advanced features. While the command-line interface remains popular with programmers and other pro users, the GUI is the largest contributing factor to the rise of the desktop computer.
Popularity of the desktop computer
The introduction of a user-friendly graphical environment brought about a significant growth in the use of desktop computers. Around the time of the Alto computer, there were an estimated 48,000 desktop computers around the world. By 2001, this number had increased dramatically to over 125,000,000 personal computers shipped (https://en.wikipedia.org/wiki/History_of_personal_computers#Market_size). In 2002, the industry celebrated a billion computers shipped (http://news.bbc.co.uk/1/hi/sci/tech/2077986.stm), though numbers have declined more recently (see the Smartphones and mobile apps section later in this chapter) and fewer than 300 million were reported shipped in 2018 (https://venturebeat.com/2019/01/10/gartner-and-idc-hp-and-lenovo-shipped-the-most-pcs-in-2018-but-total-numbers-fell/).
As these devices reached the hands of consumers, and hardware became more capable, we started to see a focus on creating attractive user interfaces as well as a trend to establish or match fashion trends. The following are some important versions of Microsoft's Windows operating system:
The copyright for all screenshots belongs to Microsoft. Each image used with permission
As you can see in the previous screenshots, each major revision of the desktop environment brought new styles for the buttons, fonts, and other user interface elements. This is all controlled by the toolkit and represents an evolution in usability and style choices that we'll explore later in this chapter.
Whilst Microsoft were progressing with their GUIs, there were also many competitors, some of which may appear familiar and others with their own distinct styles; for example, the following popular systems:
Desktop screenshots from various operating systems 1985-2015. Each image has been used with the required permission under fair use policies
As you can see from the preceding desktop screenshots for various operating systems from 1985 to 2015, there have been dramatic shifts in the look and feel, whilst maintaining a certain familiarity. These desktop systems are all designed for running multiple application windows typically centered around document editing, file management, and utility apps. Additional software, such as games, photo management, and music players, appeared over the years, but the most ubiquitous, the web browser, was not commonplace until the late 1990s. The addition of internet access started a shift to a new era of computing.
Moving to the web
With the increasing availability of reliable internet connections, we started to see an increase in the amount of information being accessed from servers on the World Wide Web (WWW). Providing a good user web browser experience became of paramount importance and the fierce competition saw operating system manufacturers up against independent software developers (search browser wars in your favorite search engine to know more).
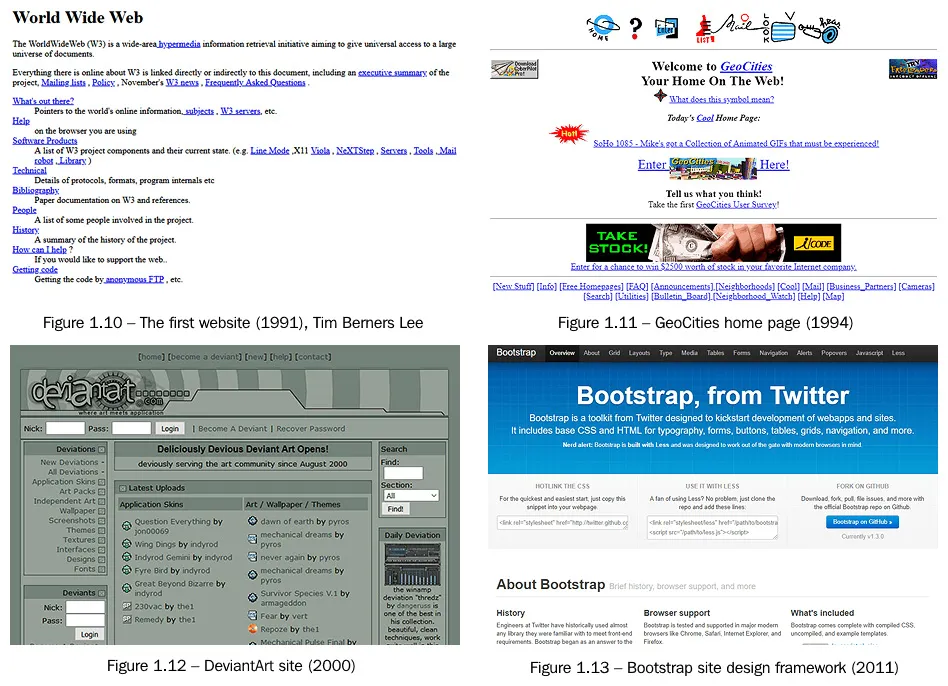
The WWW was first proposed by Sir Tim Berners Lee in 1981 and development began within the CERN (https://home.cern) project (codenamed ENQUIRE). The early web was made available to the public in 1993. As a distributed system that anyone is able to add to, innovation in design was even more rapid than in the desktop operating systems we saw earlier. Trends in design and usability quickly caught up with, overtook, and started to lead traditional software development:
Trends in website design (via Web Design Museum); copyrights belong to their respective owners
The web started as a project for providing access to data, born out of a frustration of how difficult it could be to access information on a different computer. What started as simple information retrieval quickly became a polished presentation of more complex information, and then began to become a place to submit or manipulate information as well.
A simple data access platform quickly grew into much more and before long, this emerged as a full application platform. In fact, due to the standards-based approach (overseen by the World Wide Web Consortium (W3C)), this was one of the first truly cross-platform development opportunities. A web-based application would be developed and made available to all computers in one go—a big advancement over previous attempts to develop for multiple platforms.
An additional benefit of delivering applications through a web-based solution was that you could support multiple types of application accessing the underlying data or functionality. A web-based API (Application Programming Interface) that had historically powered the user-visible website could be used by other devices as well. This design allowed traditional software to access the same data as the web-based delivery systems and contributed to the development of common-place architectures that support a multitude of different types of software – including the more recent mobile-based applications.
Smartphones and mobile apps
In 2007, Apple's Steve Jobs introduced the iPhone, a fresh new design for the concept of mobile computing. Although portable smartphone devices existed for many years before this event, the introduction of a slick new user interface, touchscreen input, and large screen for displaying video and web content had a significant impact on the market. Competitors (existing and newly created) were now racing to create the best user experience that could fit in the consumers' pockets. Although early devices touted that you could browse any website with ease, developers quickly adapted the content to be better presented on these smaller screens—often focusing on information that mattered on the move.
To satisfy the user demand for a more sophisticated and faster experience on these more limited (by hardware or internet connectivity) devices, the concept of a mobile app was born. These small pieces of software were designed specifically for a certain type of mobile phone (Android, iPhone, and others) and were made available by the platform's store or marketplace. Such software had large benefits over the web-based solutions that came earlier as they could be installed on the device, so they ran faster and were developed specifically for the given hardware, creating a better user experience and allowing access to the more advanced capabilities of each device (such as location detectio...