
- 163 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
eBook - ePub
About this book
Publishers of contemporary magazines invest more and more money in developing innovative design for an increasingly design-literate reader. Innovation, however, must always be grounded in the underlying conventions of legibility to ensure loyal readership and economic success.
Digital Magazine Design provides detailed descriptions of all the necessary rules of design, and uses these rules to cast a critical eye over a selection of contemporary high-street magazines.
The second part of this volume, written by publishing students, demonstrates how the tools of design can be applied to the analysis and practice of contemporary magazine design.
Through an understanding of the relationship between text, image and design, and the ability to make informed judgements, the student is able to critically evaluate all publishable material.
Digital Magazine Design provides detailed descriptions of all the necessary rules of design, and uses these rules to cast a critical eye over a selection of contemporary high-street magazines.
The second part of this volume, written by publishing students, demonstrates how the tools of design can be applied to the analysis and practice of contemporary magazine design.
Through an understanding of the relationship between text, image and design, and the ability to make informed judgements, the student is able to critically evaluate all publishable material.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
Stepping up to the Interface
If you are relatively new to using a computer to design a page, this chapter suggests an initial approach. When learning a specific page-design program, it is always best to understand the real- world metaphor that the software uses to describe the tools and techniques that a graphic designer would use. I have always found it useful for the student to understand how a program describes the computer interface as a working graphic studio, and then position the student in relation to the computer and the design. Learning software on its own is insufficient, even though page- design training often tends to be confined to software learning. Understanding comes from your knowledge of the metaphor that the computer uses to describe the real world. If you, as a student, understand the logic of the metaphor and its functions, you are then equipped to learn, develop and exploit the nature of digital design.
There are many page-design programs. However, the principles of stepping up to the interface are almost always the same. Students who have undertaken the case studies in the final section of this book have all used QuarkXPress. Most interface references will be to that program.
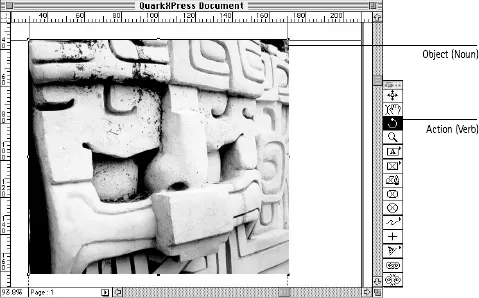
You learn to navigate through the real world by recognizing representational symbols that describe objects, and the actions that you should take as a consequence. You are able to adjust the sound level on your computer with relative ease because the graphic representation of the volume control is familiar. An unfamiliar image would not enable you to understand its function. Learning to use any page-design program is no different. By unpacking and understanding these processes you should be able to familiarize yourself each time your chosen software package is upgraded or undergoes a major redesign of its interface and functions.

You understand the metaphor that the computer volume control uses to describe the real world; when you adjust the volume control this is exactly what you expect. Learning to use your chosen page-design software is no different.
By doing so you can extend this approach and apply this method to any software. This introductory chapter could be used for any program which has been written to operate in a windows environment for either Macintosh or PC. What is important is your understanding of what the action words mean and how the desktop metaphor of noun and verb represent these actions. When using the image-manipulation software Photoshop, a photographer would understand the function of a Noise Filter for Despeckling or altering the radius of the Median because it relates to a real-life process that he or she is familiar with. A graphic designer will understand the language of typography used as the action verbs within page design programs, such as track (overall space between letters and words) and kern (individual space between letters).
The nature of design using a computer allows you to reflect upon human perception, which tends to be altered through the new possibilities that the digital capability of a computer can offer. By exploring the potential of design using computers, new opportunities can be established. There are three distinct concepts you need to understand to effectively use page-design programs as a tool:
The software object/action computer interface is a metaphor for working in a graphic design studio;
Knowledge of design, its principles and its terminology are just as important when using a computer to design as they ever were;
Certain elements of design remain constant, while other elements can be exploited using a computer.
Understanding the desktop metaphor and being familiar with computer interfaces encourages you to make the most of new opportunities. Pointing and selecting becomes inseparable from the desktop assumption that people are inquisitive; they want to learn, especially if the environment appears recognizable and engaging. With most page-design programs the design studio metaphor creates an interface that allows you to use the tools of graphic design. To operate the computer you look for objects that are familiar. These objects suggest their function; even though the language and description of functionality needs only to be approximate and not exact (for more on interface iconography, go to www.w3icons.com).
The Interface as a Metaphor for the Real World
Successful computer operation owes much to the rules of Isotype (International System Of TYpographic Picture Education). The importance of Isotype with regard to computer interaction is the collaboration between Ogden, who was the inventor of Basic English (British American Scientific International Commercial), and Neurath. Ogden had asked Neurath to publish an outline of his visual language; Neurath agreed if Ogden also allowed Basic to be combined with Isotype in an additional book, Basic by Isotype. Ogden's Basic English contained 850 core words which were mainly nouns or verbs.
These two fundamental paradigms of object and action are central to the computer desktop metaphor. The decision to publish an explanation of Isotype and a version underpinned by selective language is crucial to the way in which the system was understood and adopted for other uses. The introduction of the 1980 facsimile International picture language/Internationale Bildersprache cites instructions for telephone systems, traffic signs and so on. It was not until January 1983 that the concept of icons as a plausible interface between user and computer was made possible with the development and launch of the Apple Lisa by Steve Jobs and Steve Wozniak.
O. Neurath, Basic by Isotype, Psych Minatures General Series (London: Kegan Paul, 1936).
Before the development of an intuitive interface all human/computer interaction was through command-line instructions. This required a high level of computer understanding. Computers were for computing and not for ordinary working tasks. Many graphic communication systems have evolved from the Isotype/Basic method, and it is only natural that the Apple Lisa developed the object/action interface. Learning complex Boolean logic was no longer required to operate a computer. People with real needs could now execute complex code sequences without the need to recall correct command-lines. For the PC, the metaphor was not truly complete until the introduction of Windows 95. Both Macintosh and PC operating systems have now become indistinguishable from each other; the interface metaphor is complete. When the same page-design programs have been launched on either platform there is little or no difference in how they look and function.
O. Neurath, International picture language/ Internationale Bildersprache, a facsimile reprint of the 1936 English edition, forward by Robin Kinross, Psyche Miniatures General Series (London: Kegan Paul and the Department of Typography & Graphic Communication, University of Reading, 1980).

However, it was the Macintosh operating system that set the standards for computing as we now know it. Apple's Human Interface Guidelines: The Apple Desktop Interface (1987), states that objects and their actions which combine representational image and language operation, allow the user to ‘rely on recognition, not recall; they shouldn't have to remember anything a computer already knows’. Human computer interaction could now happen through an intuitive interface that iconically represented familiar objects found in the real world. The computer could now do real work for ordinary needs. All page-design software now operates within this metaphor. Tools such as the Bezier tool (French curves) can be found in the real world and designers use the same tools in a studio to draw uneven curves as they do on screen.
Object selection (the picture) and then the action (rotation, crop scale and so on).
Apple, Human Interface Guidelines: The Apple Desktop Interface (Boston: Addison-Wesley, 1987).
Neurath perceived Isotype as a helpful visual language underpinned with key basic words. Visual language alone is insufficient because representational meaning can only be approximate. Therefore, like with Isotype/Basic, each object on the computer desktop is named. However, written words become redundant if the user is unfamiliar with the language. A system where images are representational would allow the user to become familiar with their own basic word usage that underpins the picture. Neurath explains that ‘a man coming into a strange country without knowledge of the language is uncertain where to get his ticket at the station or the harbour, where to put his boxes, how to make use of the telephone in the telephone box, where to go in the post office. But if he sees pictures by the side of strange words, they will put him on the right way’. For the first-time user, the clue to functionality within page-design software is suggested through iconic representation. Pull-down menus contain written language; as a metaphor they share no resemblance with their restaurant counterpart. They provide the choice of action after the object has been chosen. The menu as metaphor allows you to ‘pull-down’ menus and to browse these actions.

This consistent approach has been uniformly adopted for the development of programs for the PC. By learning one application you already know how other applications will be controlled. As long as you understand the basic vocabulary, you will not be hindered. The menu bar remains consistent between programs; File and Edit become stable actions located to the top of the bar, while other actions may be specific to a particular program. At all times you have a familiar reference point. Navigation on the desktop becomes icon selection and the available Basic word action. You are denied non-applicable actions within page-design software; the Basic text becomes ‘greyed-out’. Computer navigation within page-design software expands the primary desktop metaphor encouraging you to ‘see-and-point’, highlighting the object and then the action. After the noun/verb relationship has been learned, advanced interaction can be learned through the pre-programmed keyboard shortcut commands.
Apple, Apple Programmer's introduction to the Apple IIGS (Boston: Addison- Wesley, 1988).
The Apple Programmer's Introduction to the Apple IIGS reminds the programmer of the importance of graphic images. It returns your attention to the human-interface guideline and states that ‘objects on screens should be simple and clear, and they should have visual fidelity (that is, they should look like what they represent). The desktop is the primary metaphor in the Apple Desktop interface’. Regardless of the underlying code, if any part of the two fundamental paradigms of recognition and action are not underpinned by concrete metaphors and Basic language, accessibility becomes difficult.
Central to the Isotype philosophy is the belief that images reduced to a common representation have greater effect than mere words. Images aid intuition and create a human/computer interface that is centred on you. Interface designers recognize that human activity is complex and that many factors are still unknown, but the common recognition is that people want to achieve tasks without the need to understand navigation through exact command-lines, especially at the first stage of acquiring new knowledge.
Underlying Principles
Pre-digital magazine design is distinctive for its rigid column structures. There was, in the days before computers, very little margin for error within the typographic specification for the page, because the layout depended upon physically cutting and pasting elements onto a board. Digital page design allows for the manipulation of all the elements on a page, resulting in more complex and ambitious structures. Control is still central in designing any page and there are three distinctive parts to effectively using the digital medium as a design tool. Designers and printers use page-design programs that reflect the terminology of previous technologies (cut and paste is a self-explanatory example, track and kern is not). Designers and printers are familiar with the names and can therefore use them accordingly. The following chapters describe good practice when handling digital files, the basics of design and the terminology that design uses.
Knowledge gives you choice. By knowing the basic rules you can control the design of the printed page.
The proceeding chapters explore the key factors that you should consider. They have been written to help you identify basic rules and understand how these rules are applied using pagedesign software.
The language of design, and design itself, has always been influenced by the technology that allows you to communicate your ideas. The methods used to chisel letters in stone and cast individual letters from lead have altered the perception of what design should or can be through the available technology of that time. Using a computer is no different, it creates new opportunities to communicate, and in so doing alters the perception of what design is. Before you begin to exploit digital design you will need to be aware of the conventions that have been established. Some of these conventions continue to be adapted to meet the needs of new digital technologies. So before you can organize text and images into effective communication you will need to know some basic perceptual rules.
There is nothing to say what you should or you should not do; this is not engineering, where the design has structural implications. With page design there is no bridge to fall down. However, other people's perception will determine whether or not you are successful.
Approaching Design Development
Design tasks for print happen for a purpose. The person for whom you ...
Table of contents
- Cover
- Title Page
- Copyright
- Contents
- Acknowledgements
- Preface
- Part 1 Design Skills
- Part 2 Student Case Studies
- Bibliography
- Index
Frequently asked questions
Yes, you can cancel anytime from the Subscription tab in your account settings on the Perlego website. Your subscription will stay active until the end of your current billing period. Learn how to cancel your subscription
No, books cannot be downloaded as external files, such as PDFs, for use outside of Perlego. However, you can download books within the Perlego app for offline reading on mobile or tablet. Learn how to download books offline
Perlego offers two plans: Essential and Complete
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
We are an online textbook subscription service, where you can get access to an entire online library for less than the price of a single book per month. With over 1 million books across 990+ topics, we’ve got you covered! Learn about our mission
Look out for the read-aloud symbol on your next book to see if you can listen to it. The read-aloud tool reads text aloud for you, highlighting the text as it is being read. You can pause it, speed it up and slow it down. Learn more about Read Aloud
Yes! You can use the Perlego app on both iOS and Android devices to read anytime, anywhere — even offline. Perfect for commutes or when you’re on the go.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app
Yes, you can access Digital Magazine Design by Daniel Carpenter in PDF and/or ePUB format, as well as other popular books in Computer Science & Computer Science General. We have over one million books available in our catalogue for you to explore.