
Python GUI Programming - A Complete Reference Guide
Develop responsive and powerful GUI applications with PyQt and Tkinter
- 746 pages
- English
- ePUB (mobile friendly)
- Available on iOS & Android
Python GUI Programming - A Complete Reference Guide
Develop responsive and powerful GUI applications with PyQt and Tkinter
About this book
Explore Python's GUI frameworks and create visually stunning and feature-rich applications
Key Features
- Integrate stunning data visualizations using Tkinter Canvas and Matplotlib
- Understand the basics of 2D and 3D animation in GUI applications
- Explore PyQt's powerful features to easily design and customize your GUI applications
Book Description
A responsive graphical user interface (GUI) helps you interact with your application, improves user experience, and enhances the efficiency of your applications. With Python, you'll have access to elaborate GUI frameworks that you can use to build interactive GUIs that stand apart from the rest.
This Learning Path begins by introducing you to Tkinter and PyQt, before guiding you through the application development process. As you expand your GUI by adding more widgets, you'll work with networks, databases, and graphical libraries that enhance its functionality. You'll also learn how to connect to external databases and network resources, test your code, and maximize performance using asynchronous programming. In later chapters, you'll understand how to use the cross-platform features of Tkinter and Qt5 to maintain compatibility across platforms. You'll be able to mimic the platform-native look and feel, and build executables for deployment across popular computing platforms.
By the end of this Learning Path, you'll have the skills and confidence to design and build high-end GUI applications that can solve real-world problems.
This Learning Path includes content from the following Packt products:
- Python GUI Programming with Tkinter by Alan D. Moore
- Qt5 Python GUI Programming Cookbook by B. M. Harwani
What you will learn
- Visualize graphs in real time with Tkinter's animation capabilities
- Use PostgreSQL authentication to ensure data security for your application
- Write unit tests to avoid regression when updating code
- Handle different signals generated on mouse clicks using QSpinBox and sliders
- Employ network concepts, internet browsing, and Google Maps in UI
- Use graphics rendering to implement animations in your GUI
Who this book is for
If you're an intermediate Python programmer looking to enhance your coding skills by writing powerful GUIs in Python using PyQT and Tkinter, this is an ideal Learning Path for you. A strong understanding of the Python language is a must to grasp the concepts explained in this book.
Tools to learn more effectively

Saving Books

Keyword Search

Annotating Text

Listen to it instead
Information
Event Handling - Signals and Slots
- Using Signal/Slot Editor
- Copying and pasting text from one Line Edit widget to another
- Converting data types and making a small calculator
- Using the Spin Box widget
- Using scrollbars and sliders
- Using List Widget
- Selecting multiple list items from one List Widget and displaying them in another
- Adding items into List Widget
- Performing operations in List Widget
- Using the Combo Box widget
- Using the Font Combo Box widget
- Using the Progress Bar widget
Introduction
Using Signal/Slot Editor
How to do it...
- You can press the F4 key, navigate to the Edit | Edit Signals/Slots option, or select the Edit Signals/Slots icon from the toolbar. The mode displays all the signal and slot connections in the form of arrows, indicating the connection of a widget with its respective slot.
- To establish a signal and slot connection between two widgets in a form, select a widget by left-clicking the mouse on the widget, dragging the mouse towards another widget to which you want to connect, and releasing the mouse button over it.
- To cancel the connection while dragging the mouse, simply press the Esc key.
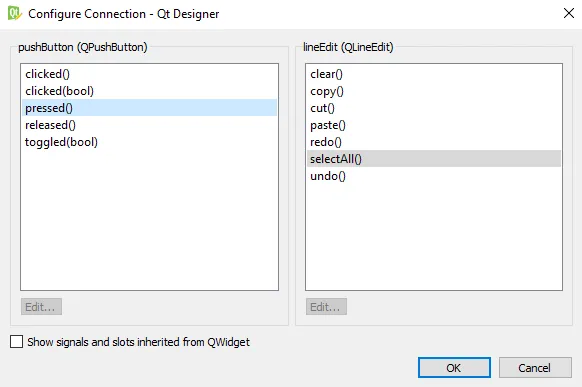
- On releasing the mouse over the destination widget, a Connection Dialog box appears, prompting you to select a signal from the source widget and a slot from the destination widget.
- After selecting the respective signal and slot, select OK to establish the signal and slot connection.

- On releasing the mouse button on the Line Edit widget, you get the list of predefined signals and slots, as shown in the following screenshot:

- When connected, the selected signal and slot will appear as labels in the arrow, connecting the two widgets.
- To modify a signal and slot connection, double-click the connection path or one of its labels to display the Configure Connection dialog box.
- From the Configure Connection dialog, you can edit a signal or a slot as desired.
- To delete a signal and slot connection, select its arrow on the form and press the Delete key.
- Select the widget, drag the mouse, and release the mouse button over the form. The end point of the connection changes to the electrical ground symbol, representing that a connection has been established with the form.
- To come out of signal and slot editing mode, navigate to Edit | Edit Widgets or press the F3 key.
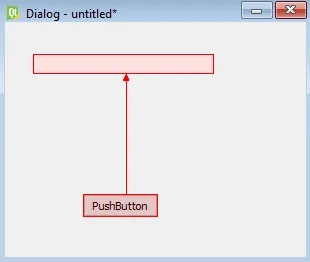
Copying and pasting text from one Line Edit widget to another
Getting ready
- Begin by adding QLineEdit and QPushButton to the form by dragging and dropping the Line Edit and Push Button widgets from the Widget box on the form.
- To copy the text of the Line Edit widget when the user selects the push button on the form, you need to connect the push button's signal to the slot of Line Edit. Let's learn how to do it.
How to do it...
- Select the Edit Signals/Slots icon from the toolbar to switch to signals and slots editing mode.
- On the form, select the push button, drag the mouse to the Line Edit widget, and release the mouse button. The Con...
Table of contents
- Title Page
- Copyright
- About Packt
- Contributors
- Preface
- Introduction to Tkinter
- Designing GUI Applications with Tkinter
- Creating Basic Forms with Tkinter and ttk Widgets
- Reducing User Error with Validation and Automation
- Planning for the Expansion of Our Application
- Creating Menus with Menu and Tkinter Dialogs
- Navigating Records with Treeview
- Improving the Look with Styles and Themes
- Creating Automated Tests with unittest
- Improving Data Storage with SQL
- Connecting to the Cloud
- Visualizing Data Using the Canvas Widget
- Creating a User Interface with Qt Components
- Event Handling - Signals and Slots
- Understanding OOP Concepts
- Understanding Dialogs
- Understanding Layouts
- Networking and Managing Large Documents
- Database Handling
- Using Graphics
- Implementing Animation
- Using Google Maps
- Other Books You May Enjoy
Frequently asked questions
- Essential is ideal for learners and professionals who enjoy exploring a wide range of subjects. Access the Essential Library with 800,000+ trusted titles and best-sellers across business, personal growth, and the humanities. Includes unlimited reading time and Standard Read Aloud voice.
- Complete: Perfect for advanced learners and researchers needing full, unrestricted access. Unlock 1.4M+ books across hundreds of subjects, including academic and specialized titles. The Complete Plan also includes advanced features like Premium Read Aloud and Research Assistant.
Please note we cannot support devices running on iOS 13 and Android 7 or earlier. Learn more about using the app